14 customisable OKR examples for User Interface Design Team
What are User Interface Design Team OKRs?
The Objective and Key Results (OKR) framework is a simple goal-setting methodology that was introduced at Intel by Andy Grove in the 70s. It became popular after John Doerr introduced it to Google in the 90s, and it's now used by teams of all sizes to set and track ambitious goals at scale.
Creating impactful OKRs can be a daunting task, especially for newcomers. Shifting your focus from projects to outcomes is key to successful planning.
We have curated a selection of OKR examples specifically for User Interface Design Team to assist you. Feel free to explore the templates below for inspiration in setting your own goals.
If you want to learn more about the framework, you can read our OKR guide online.
Building your own User Interface Design Team OKRs with AI
While we have some examples available, it's likely that you'll have specific scenarios that aren't covered here. You can use our free AI generator below or our more complete goal-setting system to generate your own OKRs.
Feel free to explore our tools:
- Use our free OKR generator
- Use Tability, a complete platform to set and track OKRs and initiatives, including a GPT-4 powered goal generator
Our customisable User Interface Design Team OKRs examples
We've added many examples of User Interface Design Team Objectives and Key Results, but we did not stop there. Understanding the difference between OKRs and projects is important, so we also added examples of strategic initiatives that relate to the OKRs.
Hope you'll find this helpful!
1. OKRs to develop a comprehensive monolingual dictionary for both online and print use
Develop a comprehensive monolingual dictionary for both online and print use
Compile a list of 20,000 words and their meaning by the end of the quarter
Identify reliable sources for word definitions
Allocate daily time for compiling words
Record 222 words and definitions daily
Coordinate the production of 200 printed copies of the dictionary
Proofread and finalize dictionary content for print
Schedule pickup or delivery of finished dictionaries
Contact printing company to negotiate price and details for 200 copies
Design and test user-friendly online interface for easy dictionary navigation
Develop a prototype based on approved designs
Sketch design mockups for the dictionary's online interface
Conduct user testing and gather feedback for improvements
2. OKRs to establish a comprehensive knowledge base
Establish a comprehensive knowledge base
Create and add detailed content for at least 70 listed topics
Identify and list 70 relevant topics for content creation
Upload and integrate content into the appropriate platform
Draft detailed content for each chosen topic
Launch knowledge base with a user-friendly interface for easy navigation
Design a user-friendly interface for the knowledge base
Test navigation ease on different devices
Initiate marketing for knowledge base launch
Identify and list 100 potential topics to include in the knowledge base
Research industry-related questions and problems
Review existing customer queries and feedback
Seek input from company expert or team leader
3. OKRs to improve user navigation and orientation on the website
Improve user navigation and orientation on the website
Achieve 95% positive feedback on user interface and navigation ease
Implement user feedback for interface improvements
Offer in-app guidance for simplified navigation
Conduct a detailed usability testing of the interface
Reduce website bounce rate by 15%
Ensure website content is relevant and engaging
Optimize website layout for easy navigation
Improve website loading speed to reduce visitor impatience
Increase average session duration by 10%
Optimize page load times to reduce bounce rates
Improve website interface for more user-friendly navigation
Introduce engaging content to retain visitors longer
4. OKRs to boost app user engagement and increase application downloads
Boost app user engagement and increase application downloads
Improve user retention rate by 15% through the enhancement of user experience
Solicit user feedback to identify improvement areas
Implement personalized features to enhance user engagement
Enhance user interface for better navigation
Drive a 25% increase in total app downloads across all platforms
Develop referral programs to encourage current users to invite others
Implement SEO strategies to improve app visibility in search results
Create engaging content to promote the app on social media platforms
Achieve 20% growth in active monthly users interacting with app content
Implement aggressive social media marketing for app promotion
Enhance user interface for improved app experience
Introduce exclusive features or benefits for app users
5. OKRs to enhance the User Experience (UX) for our digital products
Enhance the User Experience (UX) for our digital products
Increase user session duration by 20% signalling improved engagement
Enhance website content for improved user interest and interaction
Implement engaging, interactive features on the platform
Optimize website speed and functionality for user convenience
Conduct 10 user testing sessions to gather feedback for UX improvements
Identify 10 users for testing the current UX
Schedule and conduct user testing sessions
Analyze feedback and compile UX improvement suggestions
Improve user interface friendliness by 30% based on user experience surveys
Validate improvements with targeted user feedback sessions
Implement suggested changes to enhance interface friendliness
Analyze user experience surveys to identify improvement areas
Reduce UX design-related customer complaints by 15%
Improve the onboarding process for better user understanding
Conduct frequent usability tests for early bug identification
Implement a system for regular user feedback collection
6. OKRs to develop a comprehensive and user-friendly dictionary
Develop a comprehensive and user-friendly dictionary
Design an intuitive, easy-to-navigate user interface
Test interface usability and adjust accordingly
Sketch layout with clear, easily accessible features
Identify key user tasks for functionality prioritization
Procure and integrate 1,000 relevant images to aid understanding
Identify sources for acquiring relevant images
Incorporate images into desired content
Purchase or download 1,000 suitable images
Draft at least 10,000 word definitions meeting academic standards
Research academic standards for word definitions
Review and edit definitions for accuracy
Draft 10,000-word academic-standard definitions
7. OKRs to improve the effectiveness and efficiency of our design system
Improve the effectiveness and efficiency of our design system
Reduce system-related design errors by 20%
Regularly update system software to minimize glitches
Implement rigorous quality control checks in the design process
Increase training for design team on error prevention
Improve the reuse rate of the system components by 15%
Regularly review component reuse metrics for constant improvement
Analyze current system components usage and identify areas for improvement
Implement reusable software design strategies across the development team
Increase the user interface consistency by 30%
Develop guidelines to improve UI uniformity
Implement changes and assess improvements
Analyze current UI elements for inconsistencies
8. OKRs to develop an engaging educational app for African women
Develop an engaging educational app for African women
Design and implement an interactive user interface that is intuitive by the 10th week
Create initial sketches and design drafts for interface
Run usability tests and implement improvements
Develop a functioning prototype of interface
Deliver a minimum of 50 educational modules on the app by the end of quarter
Assign module design and development to team members
Regularly monitor progress and adjust accordingly
Develop a timeline for content creation and deployment
Reach 10,000 app downloads from the target demographic in two months
Implement a referral program to incentivize current users
Develop a captivating app download ad campaign targeting the desired demographic
Focus on SEO strategies for improved app visibility
9. OKRs to enhance the effectiveness of search functionality through optimal weighting
Enhance the effectiveness of search functionality through optimal weighting
Improve user satisfaction scores related to search experience by 20%
Initiate timely testing and rectification procedures
Conduct surveys to identify issues in current search experience
Implement UI enhancements based on survey feedback
Reduce irrelevant search results by 25% through refined weighting markers
Review current weighting markers in search algorithm
Implement and test new marker system
Develop new refined weighting marker system
Increase relative search precision by 30% using improved weighting algorithms
Research available algorithms for search precision improvement
Analyze test results and make necessary adjustments
Implement and test new weighting algorithm on existing search system
10. OKRs to launch a fully functional React Native application
Launch a fully functional React Native application
Publish the application on relevant platforms (e.g., App Store, Google Play) and achieve a high user rating and positive feedback
Implement necessary features and functionalities such as authentication, data storage, and push notifications
Set up a secure and scalable data storage solution for storing user data
Research and choose an authentication method suitable for the project requirements
Test and validate all implemented features and ensure smooth functionality before deployment
Integrate push notification service to deliver real-time updates and improve user engagement
Conduct thorough and successful testing to ensure the application is robust and bug-free
Collaborate with developers to resolve bugs promptly and retest fixed components
Create a comprehensive test plan with clear objectives and test cases
Conduct regression testing to ensure stability and functionality after bug fixes
Execute test cases meticulously and document any bugs or issues discovered
Develop and deliver a user-friendly and visually appealing interface for the application
Conduct user testing to ensure the interface is intuitive and visually appealing
Conduct user research to identify design preferences and pain points
Collaborate with UX/UI designers to refine and enhance the visual elements
Create wireframes and prototypes to visualize the interface design
11. OKRs to establish and implement a Jobs to be Done Framework in our team
Establish and implement a Jobs to be Done Framework in our team
Conduct practical training sessions on the JTBD Framework for 90% of our UX/UI Designers and PMs
Track attendance and completion rate to meet 90% target
Develop JTBD Framework curriculum for training sessions
Schedule training sessions for UX/UI Designers and PMs
Develop a comprehensive and user-friendly JTBD Framework by consulting 5 industry experts
Identify and contact 5 industry experts for consultation
Test and refine framework for user-friendliness
Develop JTBD framework utilizing expert advice
Measure improvement in project management and design efficacy, aiming for a 25% increase
Define key performance indicators for project management and design
Initiate targeted training and development programs to improve efficiency
Implement regular tracking and reporting of these indicators
12. OKRs to develop creator for third person game creation
Develop creator for third person game creation
Complete designing intuitive UI for creator tool by 70%
Develop a detailed UI design plan for the creator tool
Implement 70% of planned UI design elements
Review and test completed UI for intuitive interaction
Accomplish beta testing with 40 user feedbacks for improvement
Collate and analyze tester feedback for improvements
Identify and recruit 40 beta testers
Develop and prepare the beta version for testing
Implement 50% of pre-set game templates for third person games
Implement selected game templates
Select 50% of listed templates for implementation
Identify and list all pre-set game templates for third-person games
13. OKRs to enhance UI design principles and streamline asset creation process
Enhance UI design principles and streamline asset creation process
Increase UI design consistency across all products by 30%
Begin training sessions focussing on design consistency
Establish universal design guidelines for all product interfaces
Implement recurring UI consistency assessments
Attain at least 90% positive feedback on new UI designs from user testing
Implement modifications and repeat testing to ensure satisfaction
Conduct user testing on newly redesigned UI
Tweak design based on initial user feedback
Reduce time spent on asset creation by 20% through process optimization
Implement standardized guidelines for asset creation
Introduce automation tools to aid asset creation
Train staff on efficient asset creation techniques
14. OKRs to refresh and modernize 70% of CC page designs
Refresh and modernize 70% of CC page designs
Test user interface and user experience of the updated pages, aiming for 90% positive feedback
Gather and analyze user feedback
Review changes and updates on website pages
Conduct user experience/interface test
Review and identify weak points in current designs 80% of CC pages by week 4
Complete review of 80% of CC pages by week 4
Begin reviewing current CC page designs immediately
Identify weak points in designs during review
Revamp and update 50% of the identified CC pages by week 8
Review and approve all updates by week 8
Identify critical updates needed for select CC pages
Assign tasks to team members for revamping
User Interface Design Team OKR best practices to boost success
Generally speaking, your objectives should be ambitious yet achievable, and your key results should be measurable and time-bound (using the SMART framework can be helpful). It is also recommended to list strategic initiatives under your key results, as it'll help you avoid the common mistake of listing projects in your KRs.
Here are a couple of best practices extracted from our OKR implementation guide 👇
Tip #1: Limit the number of key results
Focus can only be achieve by limiting the number of competing priorities. It is crucial that you take the time to identify where you need to move the needle, and avoid adding business-as-usual activities to your OKRs.
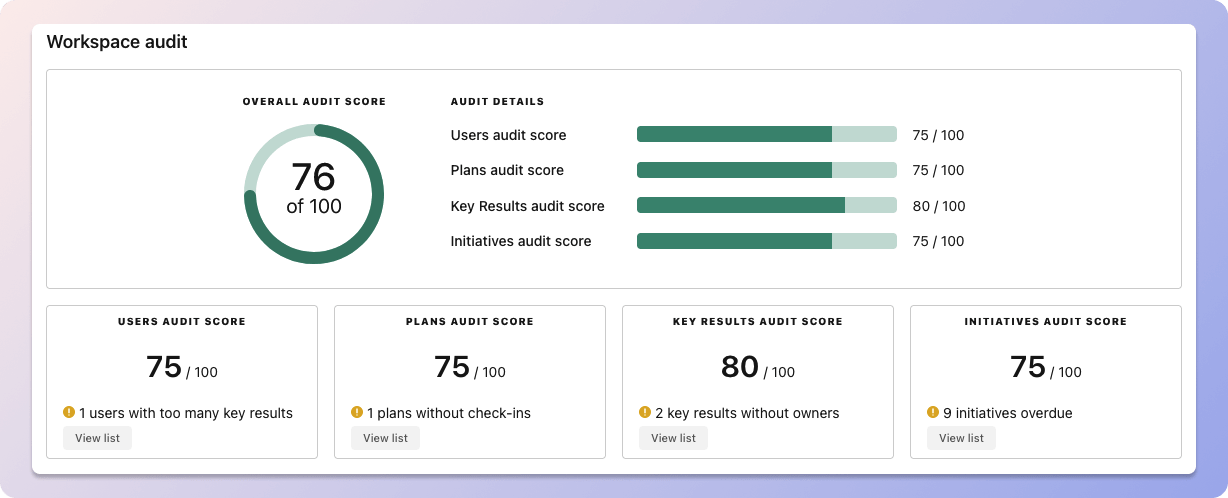
We recommend having 3-4 objectives, and 3-4 key results per objective. A platform like Tability can run audits on your data to help you identify the plans that have too many goals.
 Tability's audit dashboard will highlight opportunities to improve OKRs
Tability's audit dashboard will highlight opportunities to improve OKRsTip #2: Commit to weekly OKR check-ins
Having good goals is only half the effort. You'll get significant more value from your OKRs if you commit to a weekly check-in process.
Being able to see trends for your key results will also keep yourself honest.
 Tability's check-ins will save you hours and increase transparency
Tability's check-ins will save you hours and increase transparencyTip #3: No more than 2 yellow statuses in a row
Yes, this is another tip for goal-tracking instead of goal-setting (but you'll get plenty of OKR examples above). But, once you have your goals defined, it will be your ability to keep the right sense of urgency that will make the difference.
As a rule of thumb, it's best to avoid having more than 2 yellow/at risk statuses in a row.
Make a call on the 3rd update. You should be either back on track, or off track. This sounds harsh but it's the best way to signal risks early enough to fix things.
How to turn your User Interface Design Team OKRs in a strategy map
OKRs without regular progress updates are just KPIs. You'll need to update progress on your OKRs every week to get the full benefits from the framework. Reviewing progress periodically has several advantages:
- It brings the goals back to the top of the mind
- It will highlight poorly set OKRs
- It will surface execution risks
- It improves transparency and accountability
Spreadsheets are enough to get started. Then, once you need to scale you can use a proper OKR platform to make things easier.
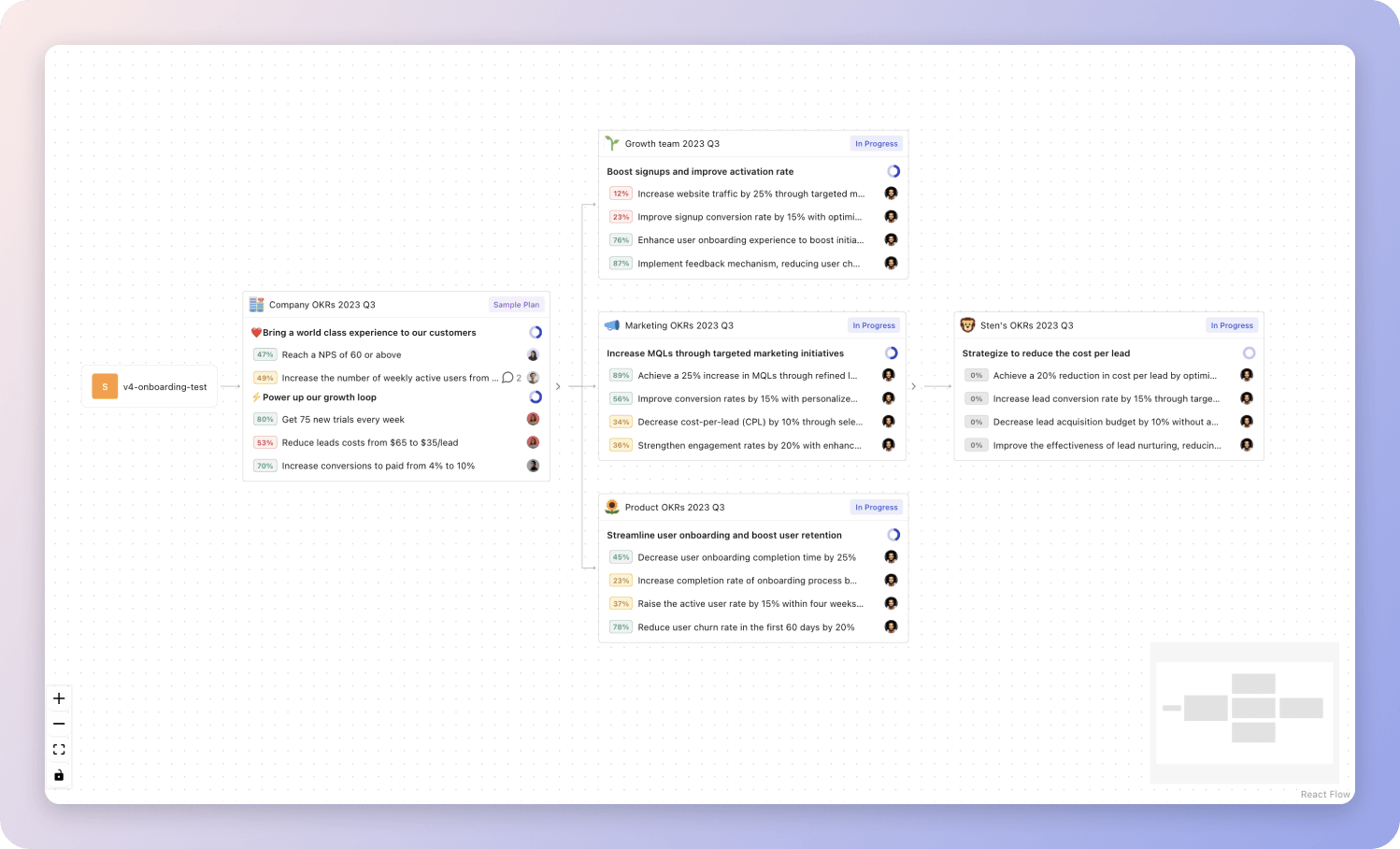
 Tability's Strategy Map makes it easy to see all your org's OKRs
Tability's Strategy Map makes it easy to see all your org's OKRsIf you're not yet set on a tool, you can check out the 5 best OKR tracking templates guide to find the best way to monitor progress during the quarter.
More User Interface Design Team OKR templates
We have more templates to help you draft your team goals and OKRs.
OKRs to amplify the voice of our current customer base
OKRs to enhance cloud architecture expertise and expand project portfolio
OKRs to boost email's contribution to total revenue
OKRs to master Microsoft 365 Copilot program for efficient procurement
OKRs to enhance overall business visibility
OKRs to foster higher productivity through effective team collaboration
OKRs resources
Here are a list of resources to help you adopt the Objectives and Key Results framework.
- To learn: What is the meaning of OKRs
- Blog posts: ODT Blog
- Success metrics: KPIs examples
Create more examples in our app
You can use Tability to create OKRs with AI – and keep yourself accountable 👀
Tability is a unique goal-tracking platform built to save hours at work and help teams stay on top of their goals.
 1 Create your workspace
1 Create your workspace 2 Build plans in seconds with AI
2 Build plans in seconds with AI 3Track your progress
3Track your progress