10 OKR examples for Ux Designer
What are Ux Designer OKRs?
The OKR acronym stands for Objectives and Key Results. It's a goal-setting framework that was introduced at Intel by Andy Grove in the 70s, and it became popular after John Doerr introduced it to Google in the 90s. OKRs helps teams has a shared language to set ambitious goals and track progress towards them.
Crafting effective OKRs can be challenging, particularly for beginners. Emphasizing outcomes rather than projects should be the core of your planning.
We've tailored a list of OKRs examples for Ux Designer to help you. You can look at any of the templates below to get some inspiration for your own goals.
If you want to learn more about the framework, you can read our OKR guide online.
3 tools to create the perfect Ux Designer OKRs
Turn your vision into great OKRs in seconds with Tability
While we have some examples available, it's likely that you'll have specific scenarios that aren't covered here.
You can use Tability's AI generator to create tailored OKRs based on your specific context. Tability can turn your objective description into a fully editable OKR template -- including tips to help you refine your goals.
- 1. Go to Tability's plan editor
- 2. Click on the "Generate goals using AI" button
- 3. Use natural language to describe your goals
Tability will then use your prompt to generate a fully editable OKR template.
Already got goals? Use AI feedback to optimise your OKRs
If you already have existing goals, and you want to improve them. You can use Tability's AI feedback to help you.
- 1. Go to Tability's plan editor
- 2. Add your existing OKRs (you can import them from a spreadsheet)
- 3. Click on "Generate analysis"
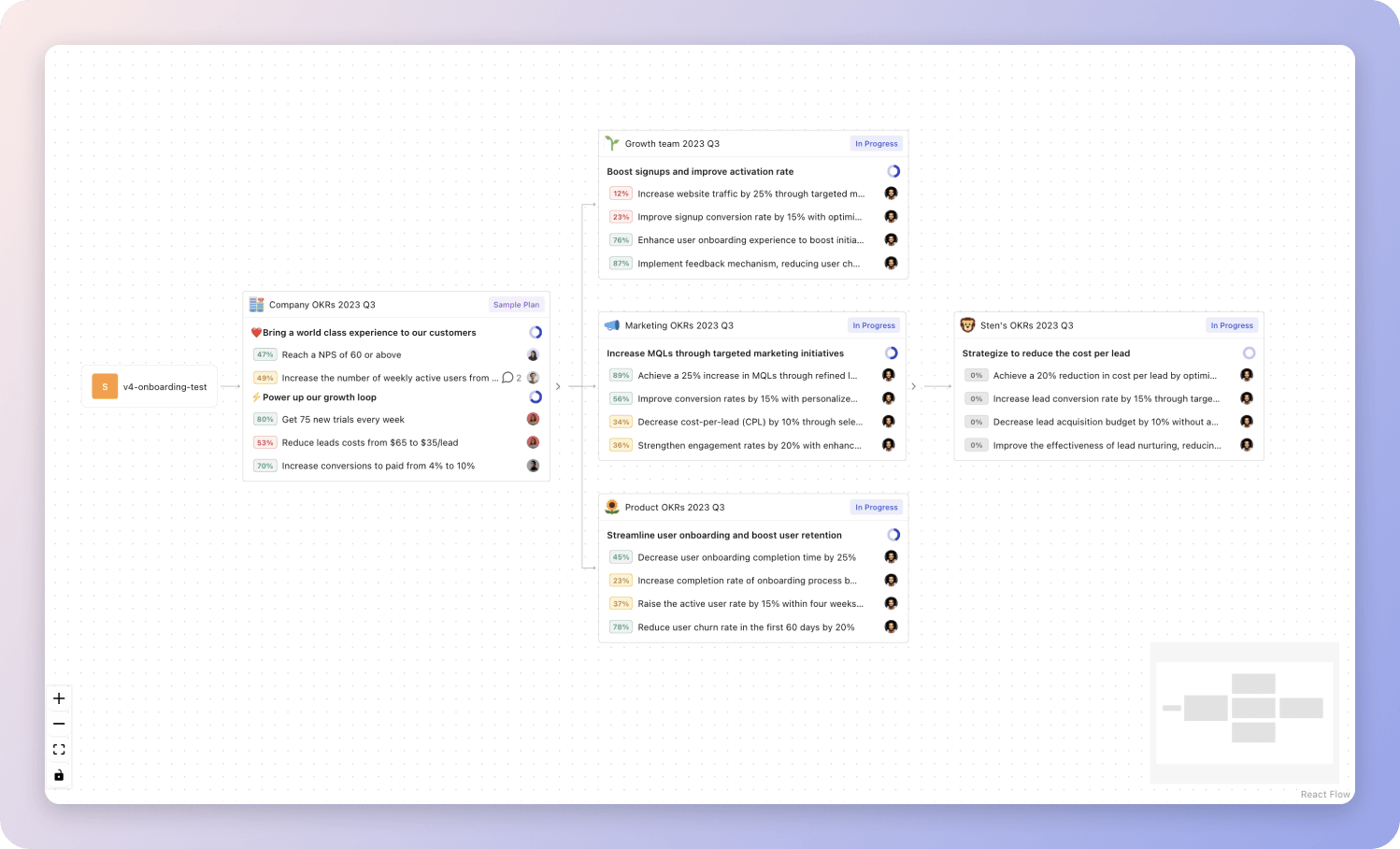
 Tability's Strategy Map makes it easy to see all your org's OKRs
Tability's Strategy Map makes it easy to see all your org's OKRsTability will scan your OKRs and offer different suggestions to improve them. This can range from a small rewrite of a statement to make it clearer to a complete rewrite of the entire OKR.
You can then decide to accept the suggestions or dismiss them if you don't agree.
Need a quick template? Use the free OKR generator
If you're just looking for some quick inspiration, you can also use our free OKR generator to get a template.
Unlike with Tability, you won't be able to iterate on the templates, but this is still a great way to get started.
Our Ux Designer OKRs examples
You will find in the next section many different Ux Designer Objectives and Key Results. We've included strategic initiatives in our templates to give you a better idea of the different between the key results (how we measure progress), and the initiatives (what we do to achieve the results).
Hope you'll find this helpful!
1. OKRs to improve user navigation and orientation on the website
ObjectiveImprove user navigation and orientation on the website
KRAchieve 95% positive feedback on user interface and navigation ease
Implement user feedback for interface improvements
Offer in-app guidance for simplified navigation
Conduct a detailed usability testing of the interface
KRReduce website bounce rate by 15%
Ensure website content is relevant and engaging
Optimize website layout for easy navigation
Improve website loading speed to reduce visitor impatience
KRIncrease average session duration by 10%
Optimize page load times to reduce bounce rates
Improve website interface for more user-friendly navigation
Introduce engaging content to retain visitors longer
2. OKRs to increase revenue and lead generation
ObjectiveIncrease revenue and lead generation
KRIncrease conversion rate by 15% through better website optimization and UX
Improve website navigation and user flow for a seamless user experience
Conduct a thorough website audit to identify areas for optimization
A/B test different landing page designs to identify the most effective layout
Streamline the checkout process to reduce friction and increase conversions
KRImprove lead response time to an average of less than 1 hour
Assign dedicated staff members to monitor and respond to leads promptly
Provide regular training to employees on effective and timely lead communication techniques
Streamline lead routing and distribution process to reduce response time
Implement an automated lead email notification system for immediate response
KRIncrease monthly revenue by 10% compared to previous quarter
Launch targeted marketing campaign to attract new customers
Improve product pricing strategy to increase customer spend
Offer discounts or promotions to incentivize repeat purchases
Enhance customer experience to encourage higher customer satisfaction and retention
KRGenerate 50% more qualified leads through targeted marketing campaigns
Create compelling and personalized content to engage target audience and drive conversions
Implement a data-driven approach to optimize marketing channels and increase lead generation
Conduct market research to identify target audience's preferences and pain points
Continuously analyze campaign performance and make necessary adjustments to maximize qualified leads
3. OKRs to reduce app loading time by 20%
ObjectiveImprove app loading time
KRIdentify key performance bottlenecks
KRConduct app performance analysis
KRImplement code optimization techniques
KRTest app performance after optimizations
4. OKRs to successfully launch the MVP of our e-commerce platform
ObjectiveSuccessfully launch the MVP of our e-commerce platform
KRImplement user testing and ship the final product with adjustments by next quarter
Develop a comprehensive user testing plan
Conduct user testing and gather feedback
Adjust product based on feedback and ship
KRDefine the necessary functions and features of the platform within two weeks
Outline desired features for user interface
Identify key functions required for the platform
finalize functions and features list in two weeks
KRFinish designing the platform and begin development by month's end
Initiate the development process
Finalize all design elements for the platform
Establish a clear development timeline
5. OKRs to enhance intuitive feature navigation and findability
ObjectiveEnhance intuitive feature navigation and findability
KRIncrease customer satisfaction rate by 20% via enhanced feature findability
Conduct user research to understand feature usage problems
Implement UX training for customer support team
Update product design for improved feature accessibility
KRAchieve 15% less customer queries relating to feature discovery and navigation
Implement intuitive user interfaces for easier feature discovery
Initiate customer training sessions for navigation assistance
Improve feature-related content in user manuals and FAQs
KRReduce user navigation time by 30% through improved design usability
Conduct usability tests to identify current site navigation issues
Implement A/B testing to refine navigation elements
Develop a more intuitive, user-friendly interface layout
6. OKRs to develop an AI application
ObjectiveDevelop an AI application
KRImprove accuracy by achieving an average precision rate of at least 90% on test data
KRIncrease adoption by acquiring at least 1000 active users within the target market segment
Implement targeted social media advertising campaigns and track user acquisition metrics
Offer exclusive promotions and incentives to current users for referring new users
Collaborate with influential industry bloggers and request product reviews and endorsements
Conduct market research to identify untapped customer needs and optimize product offering
KREnhance performance by reducing AI response time to under 500 milliseconds for real-time processing
Optimize algorithms and models to reduce AI response time below 500 milliseconds
Utilize distributed computing to parallelize AI tasks and accelerate real-time processing
Continuously monitor and fine-tune system parameters to achieve optimal performance benchmarks
Improve hardware infrastructure to support faster processing and minimize latency
KRIncrease user engagement by implementing a user-friendly interface with intuitive navigation
Collaborate with UX designers to create wireframes and prototypes for the new user-friendly interface
Conduct usability testing to gather feedback on the intuitiveness of the new interface design
Implement the finalized user-friendly interface with intuitive navigation based on user feedback
Conduct user research to identify pain points and areas for improvement in current interface
7. OKRs to improve mobile user experience for our ecommerce website
ObjectiveImprove mobile user experience for our ecommerce website
KRIncrease mobile navigation efficiency by reducing clicks by 20%
Improve search capabilities for user-friendly results
Implement quick-access shortcuts for key functions
Simplify menus to decrease depth and complexity
KRDecrease mobile page load time by 30%
Minimize use of heavy code and unnecessary plugins
Implement effective caching and content delivery network (CDN)
Optimize images for faster loading
KRImprove mobile conversion rate by 15%
Optimize site for mobile usability and readability
Enhance mobile site speed and overall user experience
Implement user-friendly mobile checkout process
8. OKRs to enhance web usability to boost conversions and lead quality
ObjectiveEnhance web usability to boost conversions and lead quality
KRDecrease bounce rate by 15% via improving website navigation
Implement intuitive, clear, and user-friendly navigation menus
Optimize page loading speed to decrease visitor frustration
Perform user experience testing and make necessary adjustments
KRReduce page load time by 20% to improve user experience
Optimize image sizes to improve webpage loading speeds
Remove unused scripts and unnecessary plugins
Implement Lazy-loading for content elements
KRIncrease conversion rate by 10% through refining call-to-actions
Implement successful changes site-wide
Conduct A/B testing on revised call-to-actions
Review existing call-to-actions for clarity and attraction
9. OKRs to improve product designs to enhance user-experience and boost engagements
ObjectiveImprove product designs to enhance user-experience and boost engagements
KRIncrease average user session time on product by 15%
Improve site speed and functionality to enhance user experience
Implement personalized user recommendations and notifications
Create engaging, original content to retain users
KRAchieve a satisfaction score of 85% in UX surveys
Organize UX workshops for staff to enhance user understanding
Conduct regular UX surveys to measure current satisfaction levels
Implement user feedback for continual UX improvement
KRDesign and test 3 new user interface concepts for approval
Develop three distinct user interface concepts
Implement prototypes for usability tests
Conduct testing and gather feedback for approval
10. OKRs to reduce the number of UX issues found in production
ObjectiveReduce the number of UX issues found in production
KREnroll 100 users to our early-access program
KRUX issues represent fewer than 10% of new bug reports
KRAt least 20 design tests are run every month
Ux Designer OKR best practices
Generally speaking, your objectives should be ambitious yet achievable, and your key results should be measurable and time-bound (using the SMART framework can be helpful). It is also recommended to list strategic initiatives under your key results, as it'll help you avoid the common mistake of listing projects in your KRs.
Here are a couple of best practices extracted from our OKR implementation guide 👇
Tip #1: Limit the number of key results
The #1 role of OKRs is to help you and your team focus on what really matters. Business-as-usual activities will still be happening, but you do not need to track your entire roadmap in the OKRs.
We recommend having 3-4 objectives, and 3-4 key results per objective. A platform like Tability can run audits on your data to help you identify the plans that have too many goals.
Tip #2: Commit to weekly OKR check-ins
Don't fall into the set-and-forget trap. It is important to adopt a weekly check-in process to get the full value of your OKRs and make your strategy agile – otherwise this is nothing more than a reporting exercise.
Being able to see trends for your key results will also keep yourself honest.
Tip #3: No more than 2 yellow statuses in a row
Yes, this is another tip for goal-tracking instead of goal-setting (but you'll get plenty of OKR examples above). But, once you have your goals defined, it will be your ability to keep the right sense of urgency that will make the difference.
As a rule of thumb, it's best to avoid having more than 2 yellow/at risk statuses in a row.
Make a call on the 3rd update. You should be either back on track, or off track. This sounds harsh but it's the best way to signal risks early enough to fix things.
How to track your Ux Designer OKRs
Your quarterly OKRs should be tracked weekly in order to get all the benefits of the OKRs framework. Reviewing progress periodically has several advantages:
- It brings the goals back to the top of the mind
- It will highlight poorly set OKRs
- It will surface execution risks
- It improves transparency and accountability
Spreadsheets are enough to get started. Then, once you need to scale you can use a proper OKR platform to make things easier.
 Tability's Strategy Map makes it easy to see all your org's OKRs
Tability's Strategy Map makes it easy to see all your org's OKRsIf you're not yet set on a tool, you can check out the 5 best OKR tracking templates guide to find the best way to monitor progress during the quarter.
More Ux Designer OKR templates
We have more templates to help you draft your team goals and OKRs.
OKRs to improve our team's productivity and efficiency
OKRs to increase SEO performance
OKRs to transform company with lean and agile focus
OKRs to enhance production security for optimal operation efficiency
OKRs to effectively design and execute a comprehensive campaign management system
OKRs to successfully pass the English class with high grades