OKR template to successfully develop a functional Figma prototype
Your OKR template
The second part of the OKR involves designing a full user-interface mockup using Figma by the end of week 4. This process involves the creation of a preliminary design layout, outlining specific interface components required, and finalizing the mockup with interactive features.
A crucial part of this OKR is the validation of the prototype through user testing. The goal is to perform ten user tests by the eighth week. This process involves identifying and recruiting test users, coordinating testing sessions, and documenting user feedback for further evaluation and adjustments.
Lastly, this OKR takes a strategic approach to developing a robust, user-friendly, and functional Figma prototype. By setting deadlines for each step, including interface design, user testing, and final development, it ensures that the teams remain focused and driven.
ObjectiveSuccessfully develop a functional Figma prototype
KRImplement feedback and finalize the prototype by week 12
Finalize prototype by week 12
Incorporate received feedback into the prototype
Conduct final tests on the adjusted prototype
KRDesign a full user-interface mockup in Figma by week 4
Finalize mockup with interactive features
Develop the initial design layout in Figma
Outline the specific interface components needed
KRValidate the prototype with 10 user tests by week 8
Document and analyze user feedback for validation
Identify and recruit 10 users for prototype testing
Coordinate and conduct user testing sessions
How to edit and track OKRs with Tability
You'll probably want to edit the examples in this post, and Tability is the perfect tool for it.
Tability is an AI-powered platform that helps teams set better goals, monitor execution, and get help to achieve their objectives faster.
With Tability you can:
- Use AI to draft a complete set of OKRs in seconds
- Connect your OKRs and team goals to your project
- Automate reporting with integrations and built-in dashboard
Instead of having to copy the content of the OKR examples in a doc or spreadsheet, you can use Tability’s magic importer to start using any of the examples in this page.
The import process can be done in seconds, allowing you to edit OKRs directly in a platform that knows how to manage and track goals.
Step 1. Sign up for a free Tability account
Go tohttps://tability.app/signup and create your account (it's free!)
Step 2. Create a plan
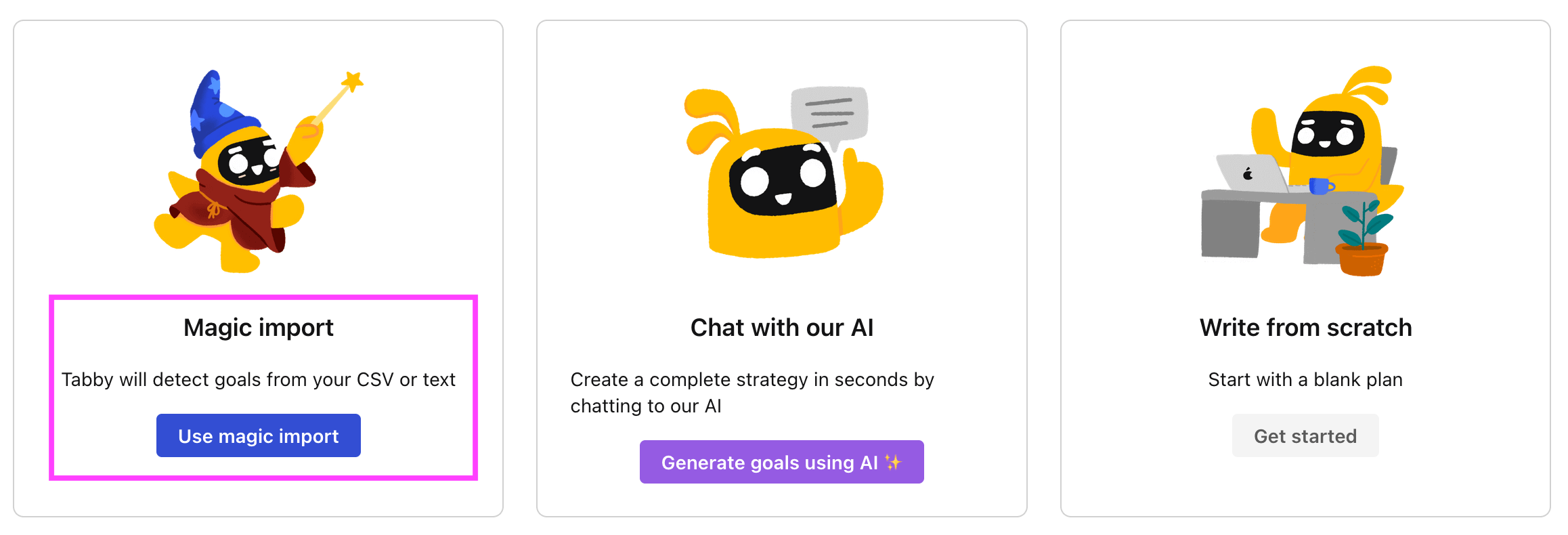
Follow the steps after your onboarding to create your first plan, you should get to a page that looks like the picture below.

Step 3. Use the magic importer
Click on Use magic import to open up the Magic Import modal.
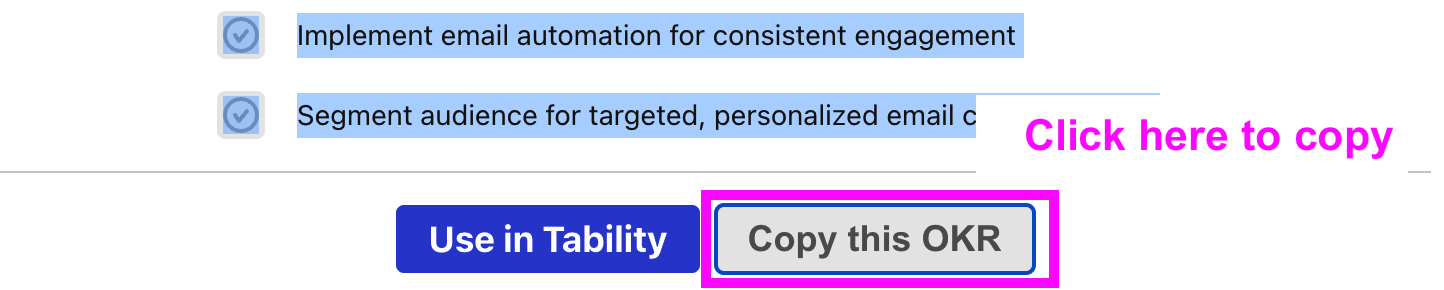
Now, go back to the OKR examples, and click on Copy on the example that you’d like to use.

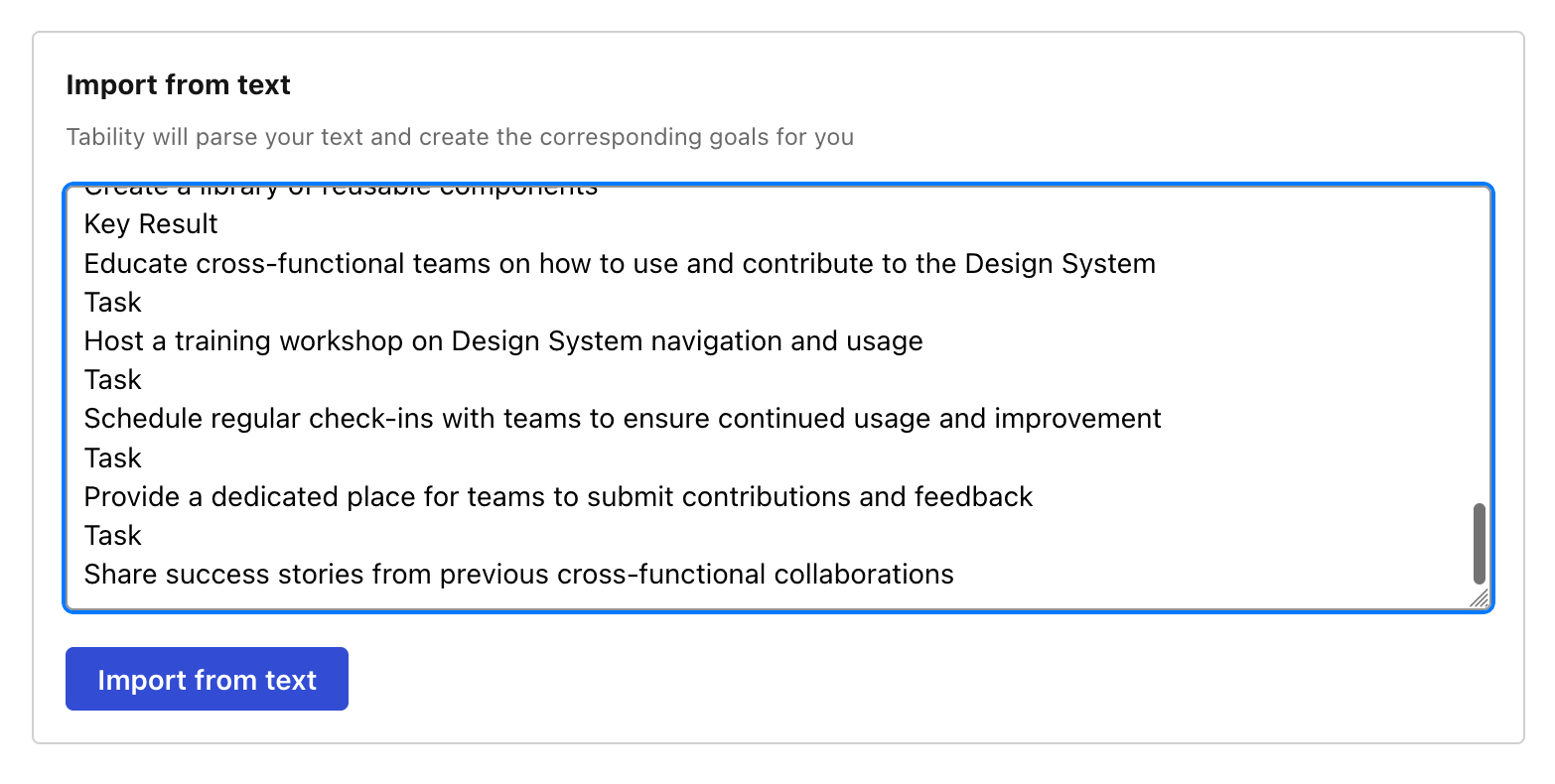
Paste the content in the text import section. Don’t worry about the formatting, Tability’s AI will be able to parse it!

Now, just click on Import from text and let the magic happen.

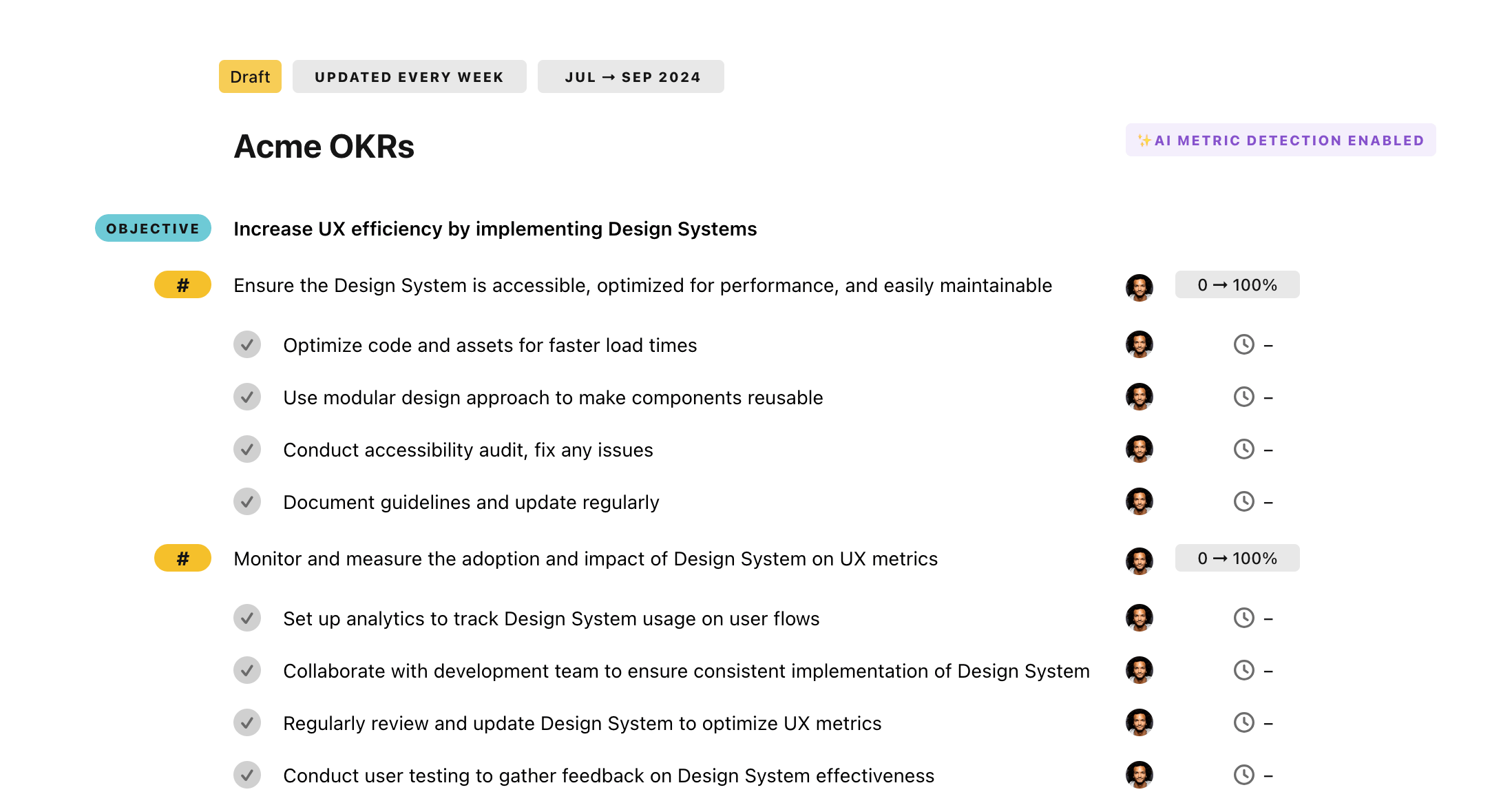
Once your example is in the plan editor, you will be able to:
- Edit the objectives, key results, and tasks
- Click on the target 0 → 100% to set better target
- Use the tips and the AI to refine your goals
Step 4. Publish your plan
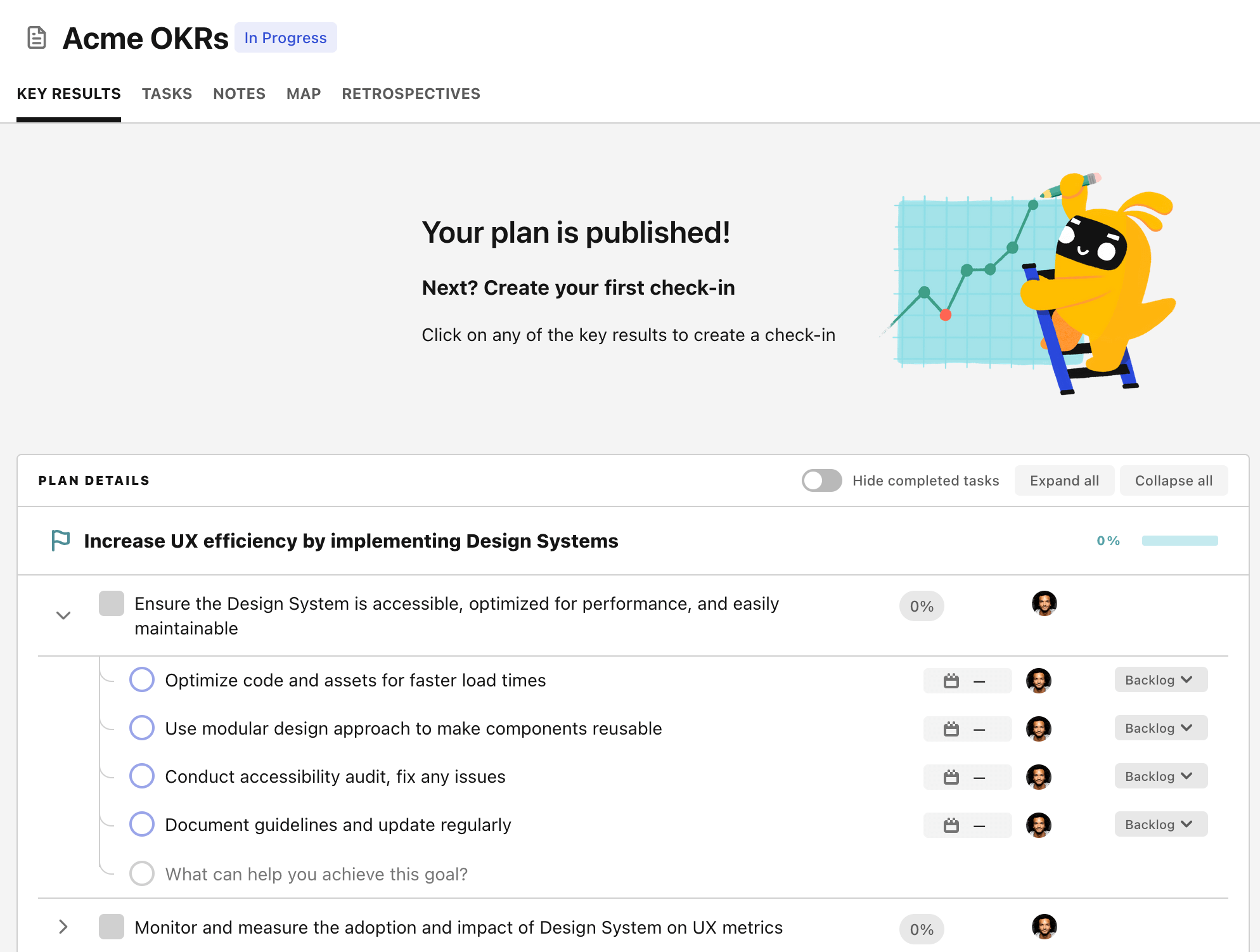
Once you’re done editing, you can publish your plan to switch to the goal-tracking mode.

From there you will have access to all the features that will help you and your team save hours with OKR reporting.
- 10+ built-in dashboards to visualise progress on your goals
- Weekly reminders, data connectors, and smart notifications
- 9 views to map OKRs to strategic projects
- Strategy map to align teams at scale