OKR template to attain proficiency in React and develop a medium-level application
Your OKR template
The first key objective is to implement, test, and finally launch a medium-level application utilizing React. This will involve carrying out rigorous tests to ensure proper functionality and absence of bugs, and the successful deployment of the application on the desired platform.
The second objective targets the creation of a functional prototype for a basic application using React. Important concepts learned will be incorporated in this process, starting from the application design blueprint and ultimately coding the prototype based on this blueprint.
Lastly, the third objective involves successfully completing an online React course with a minimum score of 85%. This would entail consistent study of course materials and ensuring that all assessments are taken to achieve the minimum score.
ObjectiveAttain proficiency in React and develop a medium-level application
KRImplement, test, and successfully launch a medium-level application using React
Successfully launch the application on desired platform
Carry out rigorous application testing for functionality and bugs
Develop the application using React framework
KRBuild a functional React prototype for a basic application, incorporating key learned concepts
Create an application design blueprint with React concepts integrated
Code the React prototype based on the blueprint
Test and refine the prototype for functionality
KRComplete an online React course with a minimum score of 85%
Take all course assessments to achieve minimum 85% score
Dedicate daily hours to study the course material
Enroll in an online React course of choice
How to edit and track OKRs with Tability
You'll probably want to edit the examples in this post, and Tability is the perfect tool for it.
Tability is an AI-powered platform that helps teams set better goals, monitor execution, and get help to achieve their objectives faster.
With Tability you can:
- Use AI to draft a complete set of OKRs in seconds
- Connect your OKRs and team goals to your project
- Automate reporting with integrations and built-in dashboard
Instead of having to copy the content of the OKR examples in a doc or spreadsheet, you can use Tability’s magic importer to start using any of the examples in this page.
The import process can be done in seconds, allowing you to edit OKRs directly in a platform that knows how to manage and track goals.
Step 1. Sign up for a free Tability account
Go tohttps://tability.app/signup and create your account (it's free!)
Step 2. Create a plan
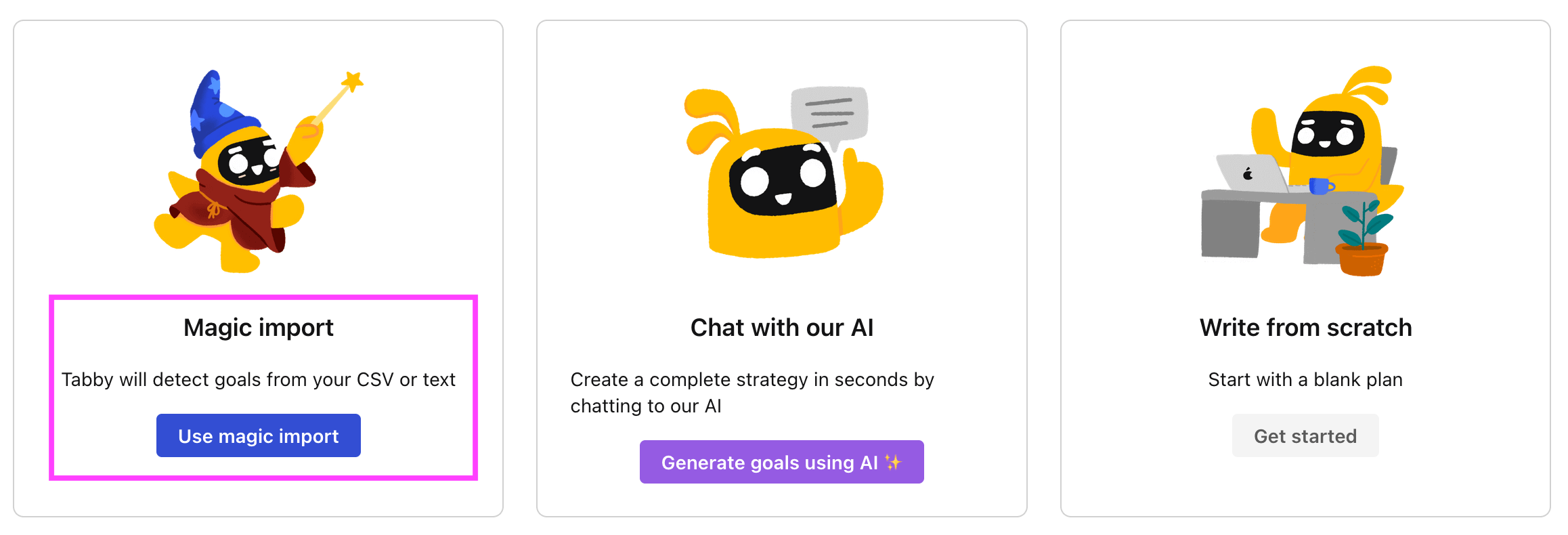
Follow the steps after your onboarding to create your first plan, you should get to a page that looks like the picture below.

Step 3. Use the magic importer
Click on Use magic import to open up the Magic Import modal.
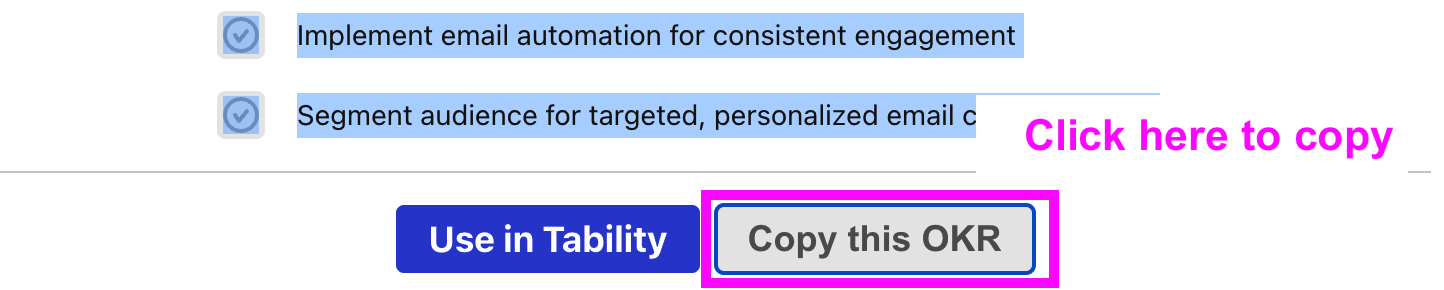
Now, go back to the OKR examples, and click on Copy on the example that you’d like to use.

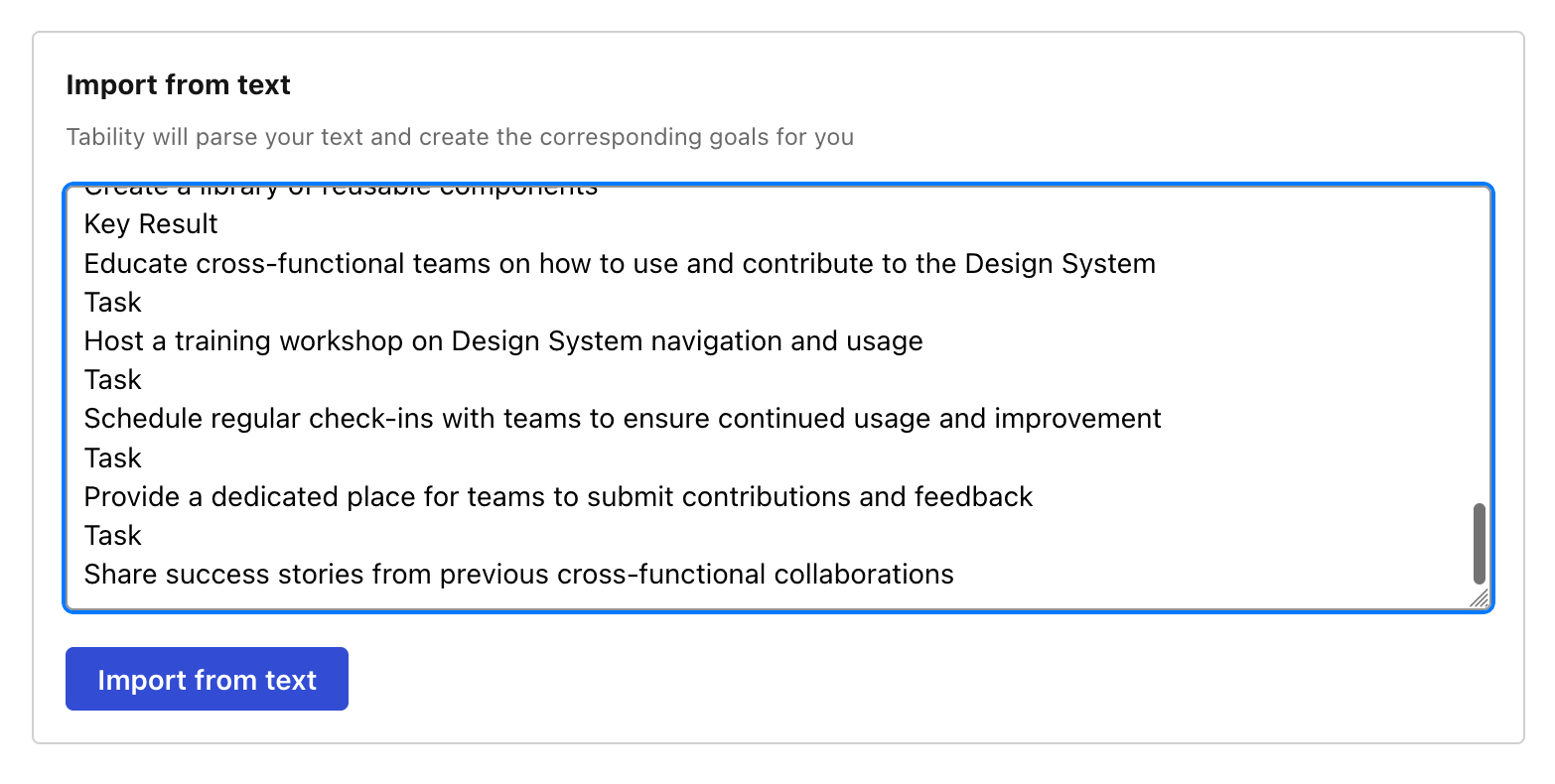
Paste the content in the text import section. Don’t worry about the formatting, Tability’s AI will be able to parse it!

Now, just click on Import from text and let the magic happen.

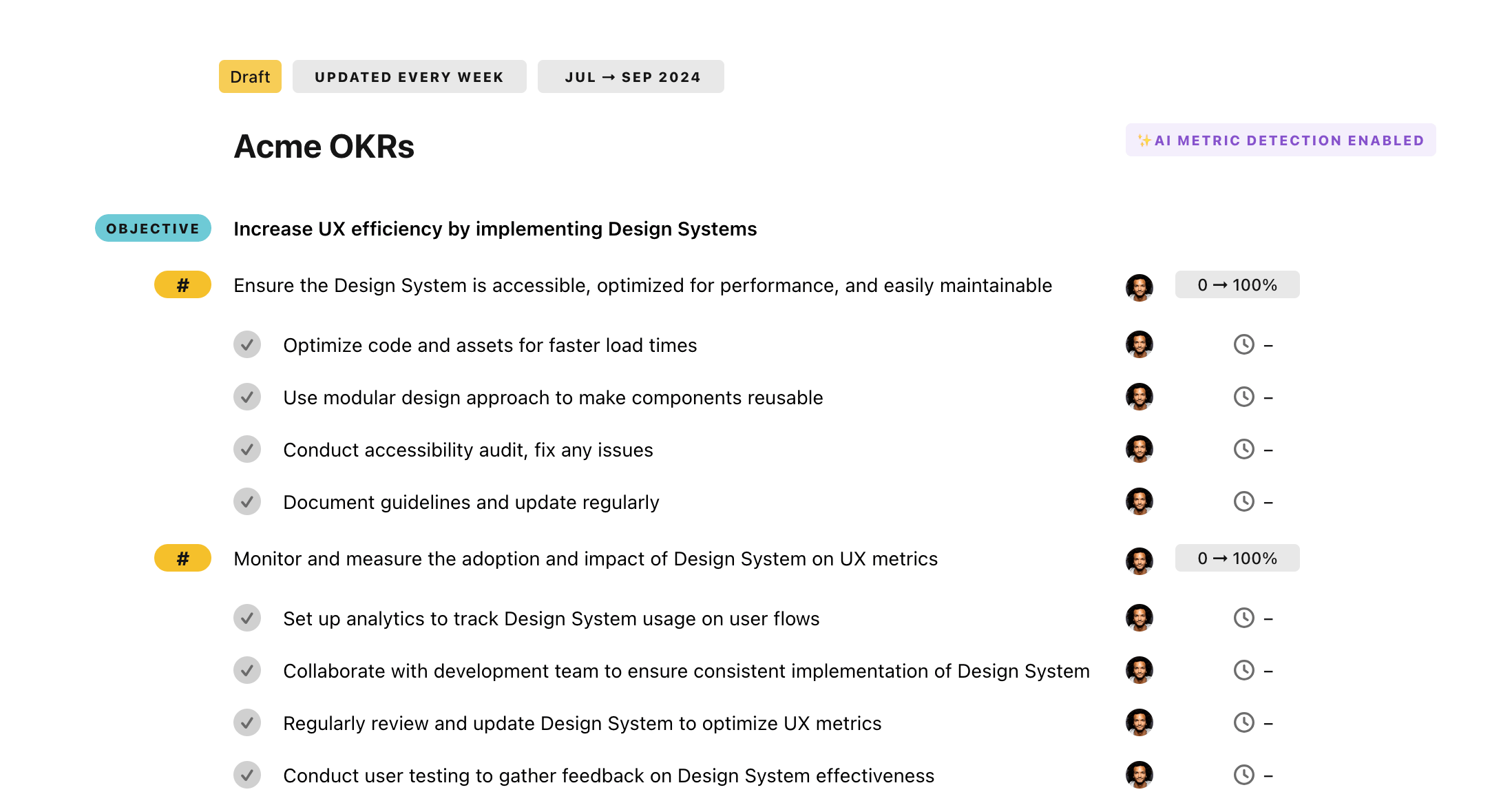
Once your example is in the plan editor, you will be able to:
- Edit the objectives, key results, and tasks
- Click on the target 0 → 100% to set better target
- Use the tips and the AI to refine your goals
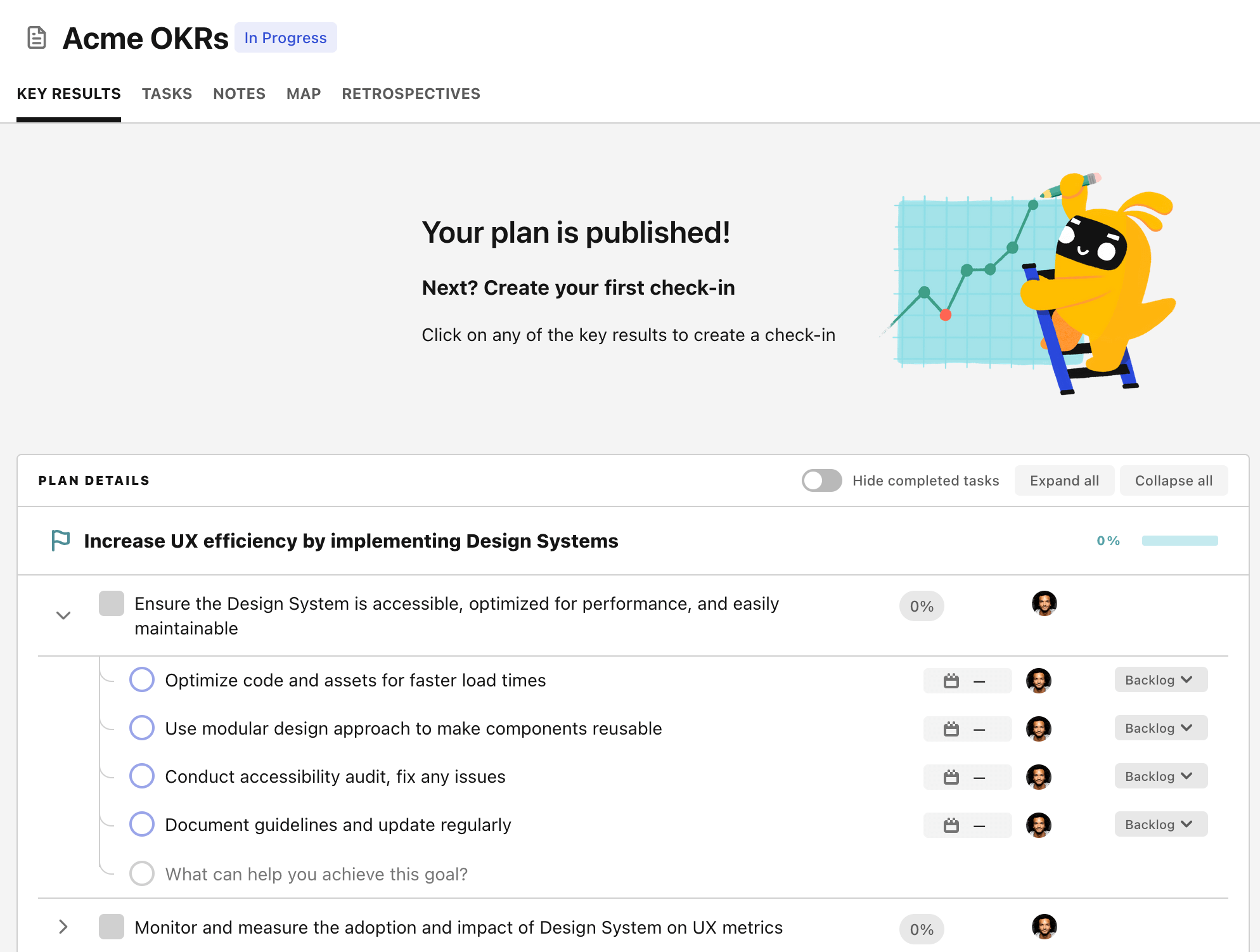
Step 4. Publish your plan
Once you’re done editing, you can publish your plan to switch to the goal-tracking mode.

From there you will have access to all the features that will help you and your team save hours with OKR reporting.
- 10+ built-in dashboards to visualise progress on your goals
- Weekly reminders, data connectors, and smart notifications
- 9 views to map OKRs to strategic projects
- Strategy map to align teams at scale